Return Devlog 01 - Creating Effective Pixel Art UI/GUI

Introduction
Designing UI/GUI in pixel art is quite the challenge, especially when using a limited resolution and color palette. In this devlog I'm going to discuss my process for designing the current player UI of Return and give some insight into what I learned along the way.

Player UI
Originally, I wanted Return to have a completely 1-bit UI, meaning only 2 colors would be used. While this limitation inspired creativity, it also restricted the visual feedback that I was able to give the player. For example, knowing the difference between a health bar and a stamina bar would be nearly impossible with two colors unless I added text or imagery to differentiate the two. While adding some sort of indicator was an option, I wanted the UI to be as clean as possible so I decided against this.
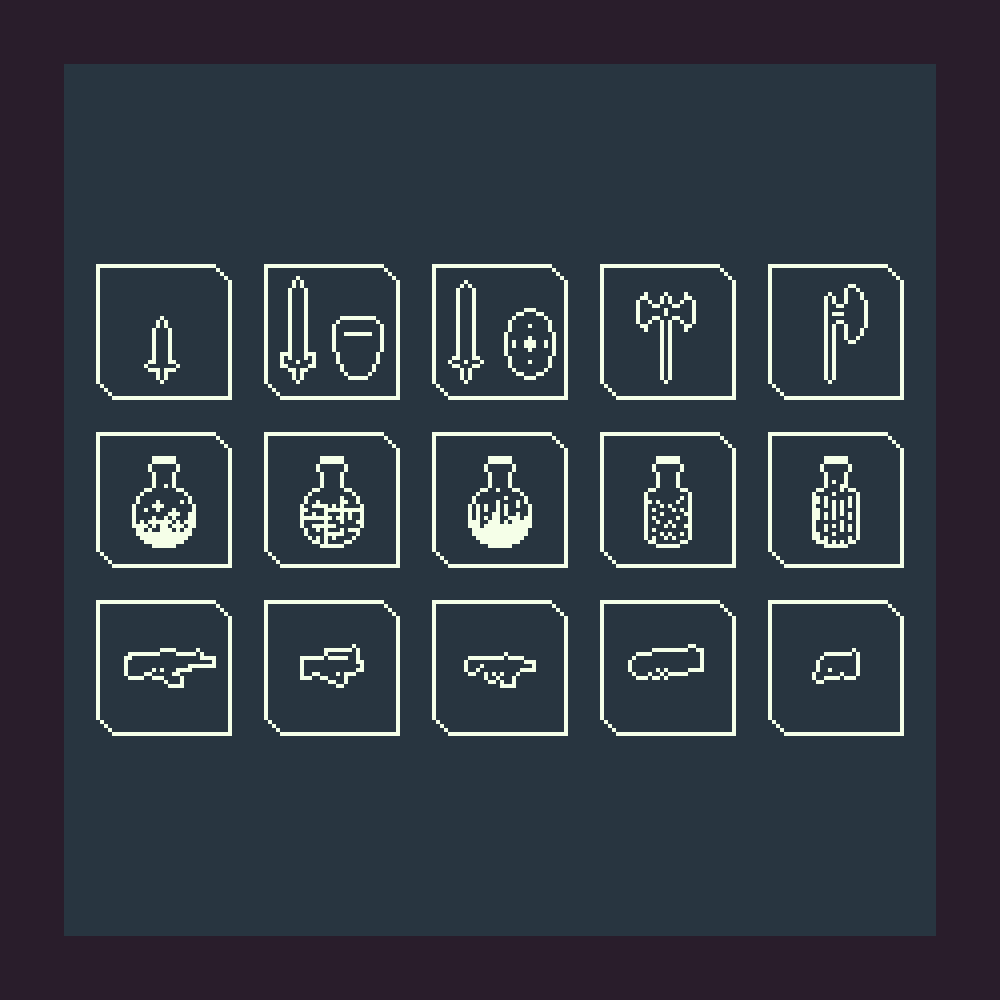
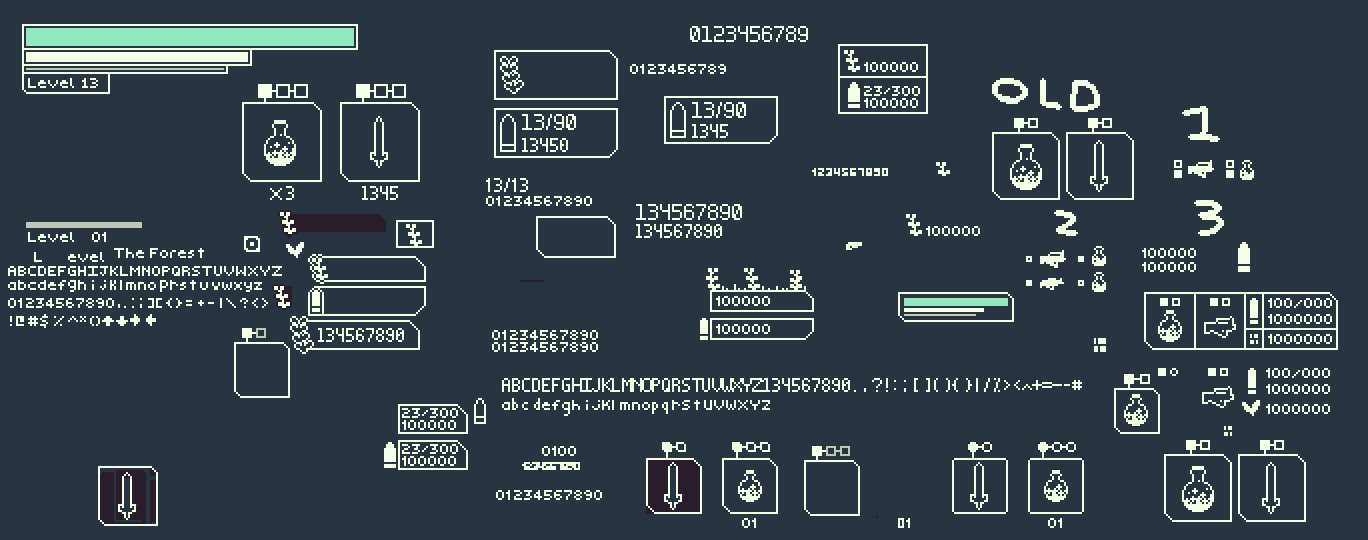
After some brain storming I came up with a bunch of doodles, all of which are on this page still. Most of my creative process ends up as one big collage, it must be the ADHD.

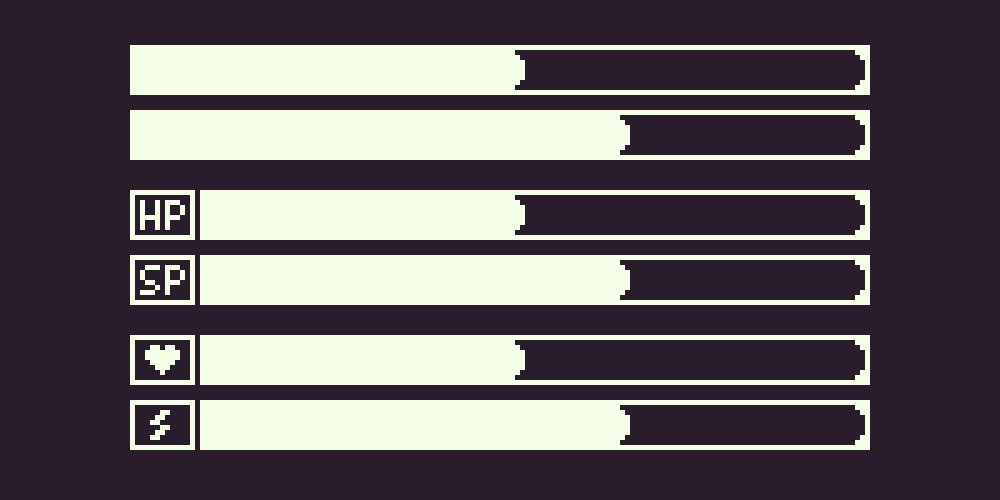
I then decided on the first version of player UI, inspired by the game, Unworthy:


This first version of the UI was functional and clear, it gave the player all the information they needed at a glance while maintaining that precious, low color count:
- A clear distinction between stamina, health, and experience.
- Information about the player's level, resources, and ammo.
- Current weapon and item selection.
It was everything a UI needed right? Well, not quite... A UI must not only be functional, but also practical. In my opinion, designing good UI relies on two major factors, practicality and functionality. Practicality being how well the UI compliments the game and fits into the world. Functionality being how well the UI displays feedback to the player. An effective UI utilizes both of these elements, for example: fighting games rely on lots of colorful UI components to help the player understand what's going on at a quick glance. While this may not help to tell the story of Street Fighter, it gives the player(s) all the information they need in a concise manner. In contrast, a game like Hollow Knight has a very minimal UI, this keeps the player immersed in the world and helps to tell the story.
Return is a very atmospheric game, driven by visuals and art, not necessarily gameplay and mechanics. It's also has a very simplistic art style, using silhouettes and monochromatic colors to set the mood. While the first iteration was functional, it was not practical. The large icons and overlays drastically took the player out of the atmosphere. Okay not bad for a first try, we're half way there!
For the second iteration, I focused my efforts into creating a very minimal UI that could also display all the information the player needed. I finally ended up with this:

It has the same information as the first iteration but in a much more condensed state. Stats above the player also hide/show when the player needs to see key information, such as gaining experience, losing health, etc. The UI is now functional and practical! The only concern is accessibility, but that is a topic for future development. For now, I'm quite happy with the state of player UI.

Conclusion
If you got this far, thank you very much for reading! I originally wanted to include all the UI from Return but this has already taken hours to write, I think it will be best if I separate them into their own devlogs. So look forward to those!
Return is currently being developed by Dead Unicorn and Jabbu. The release date is currently unknown but I hope to have a demo and a Steam page out by the end of the year. To get the latest updates be sure to follow me on Twitter and/or Instagram. Be sure to join the official Return Discord server as well for sneak peaks behind the scenes and updates about the game.
Get Return - Alpha
Return - Alpha
An art driven, soul's like, side scroller
| Status | In development |
| Author | Jesse Eisenbart |
| Genre | Adventure |
| Tags | 2D, Atmospheric, Cyberpunk, Dark Fantasy, Horror, Pixel Art, Post-apocalyptic, Side Scroller, Singleplayer |
More posts
- Return Devlog 03 - Iteration on Level ArtMay 25, 2022
- Return Devlog 02 - Creating Visual Depth in a 2D Pixel WorldMay 25, 2022

Leave a comment
Log in with itch.io to leave a comment.