Return Devlog 02 - Creating Visual Depth in a 2D Pixel World
Introduction
Developing depth in a 2 dimensional plane can be daunting, the goal of this devlog is to hopefully give you some ideas on how to overcome this hurtle. In this devlog I'm going to share 2 important tips for creating depth in a 2D world. These are techniques that really helped bring depth to the world of Return.

Tip #1 - Parallax Scrolling
If you're not familiar with the term parallax scrolling, it is a technique used in computer graphics to create the illusion of depth in a 2D plane. You can read more about it here, but in summary you move different layers of a background at different speeds to create a feeling of depth.
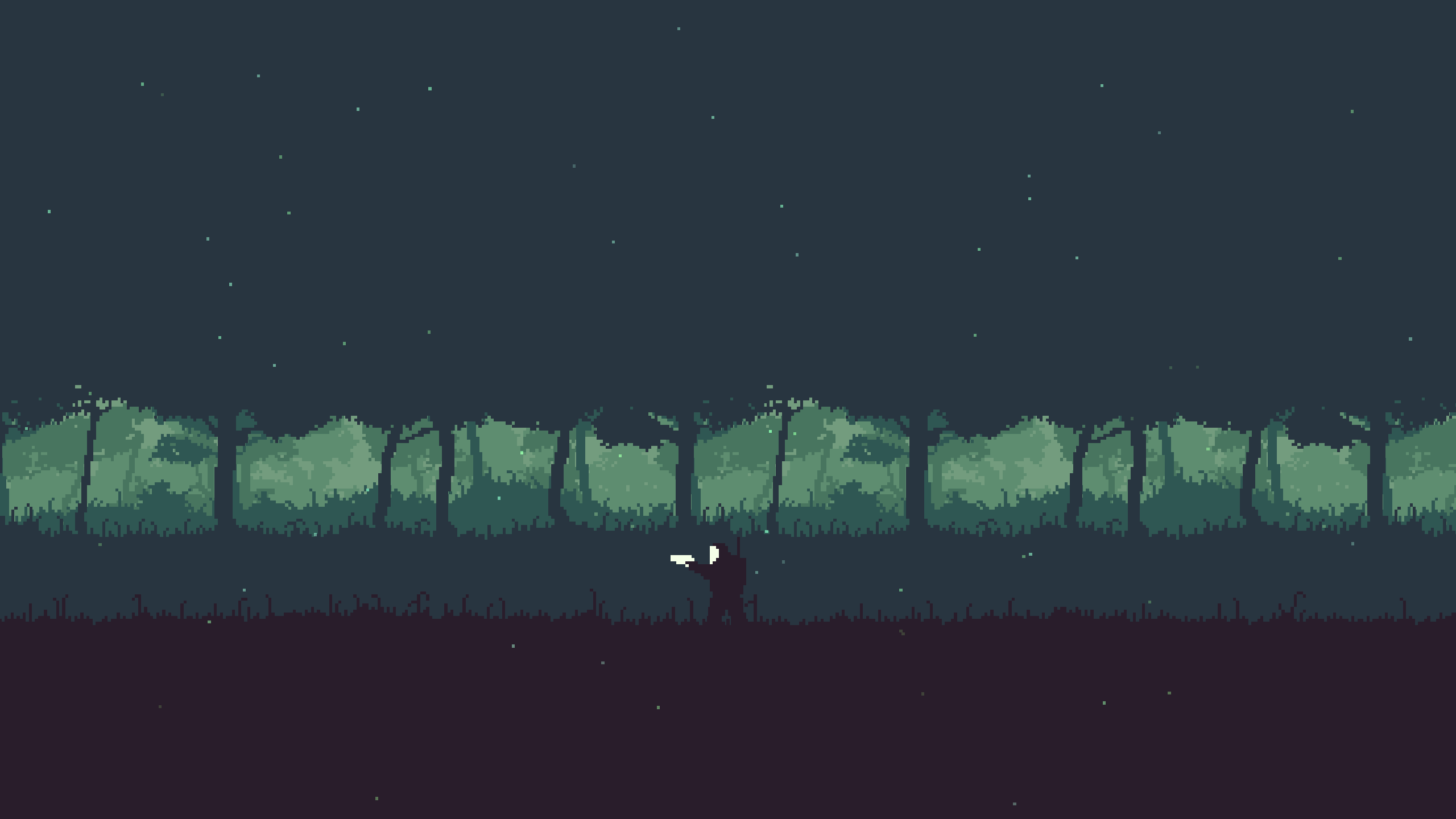
Let's start off with an example of an environment without parallax scrolling, this is the forest section of Return without any foreground objects and a flat background.

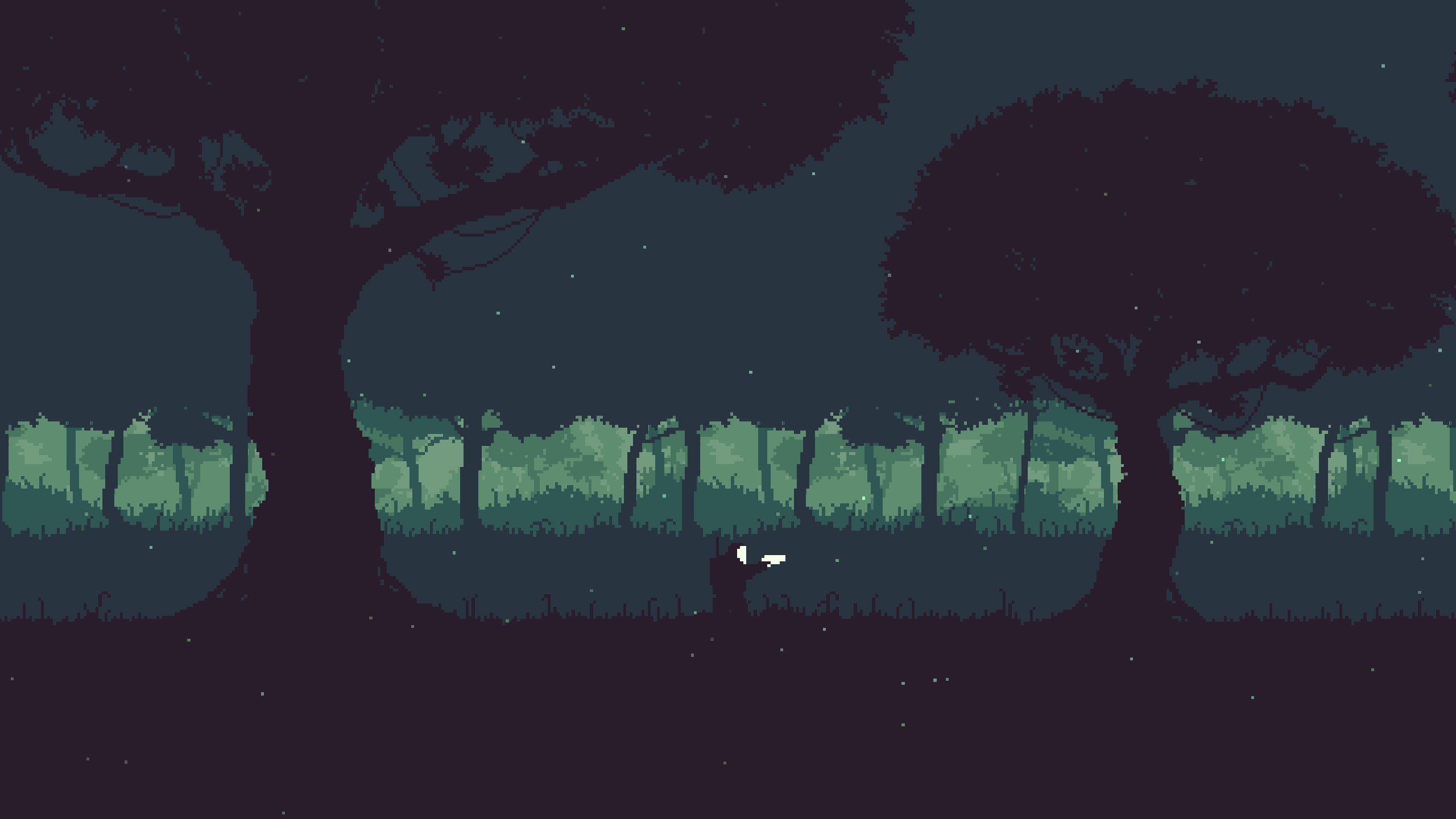
Now here's the same section of forest but with parallax scrolling.

The difference between the two is very noticeable, the parallax effect creates so much more depth and immersion.
Now, how do you create this effect in your game? Well first of all you'll need separate tiled background layers. You can use as many as you want but I find a good starting number is around 4. Next you'll want to decide how you want your effect to work, do you want the layers scrolling continuously like in a shoot em up? Or do you want your layers to move based on the camera's position in the world? If you want your layers moving continuously, you can simply apply a horizontal speed to each background. Just remember that objects further away move slower, so be sure to set your speeds accordingly. If you want your layers to only move when the camera moves, you can take each background layer's x position and manipulate it to be a fraction of your camera's x position.
To achieve this in each popular game engine, I've attached tutorials you can use.
Tip #2 - Scale
Scale is a very easy tool to create depth, it's easy to implement and has an immediate impact on the look of your game. What do I mean by scale? I mean make your player feel small and make the world feel massive! For example, here is a before and after look at the forest in Return with and without the massive trees.


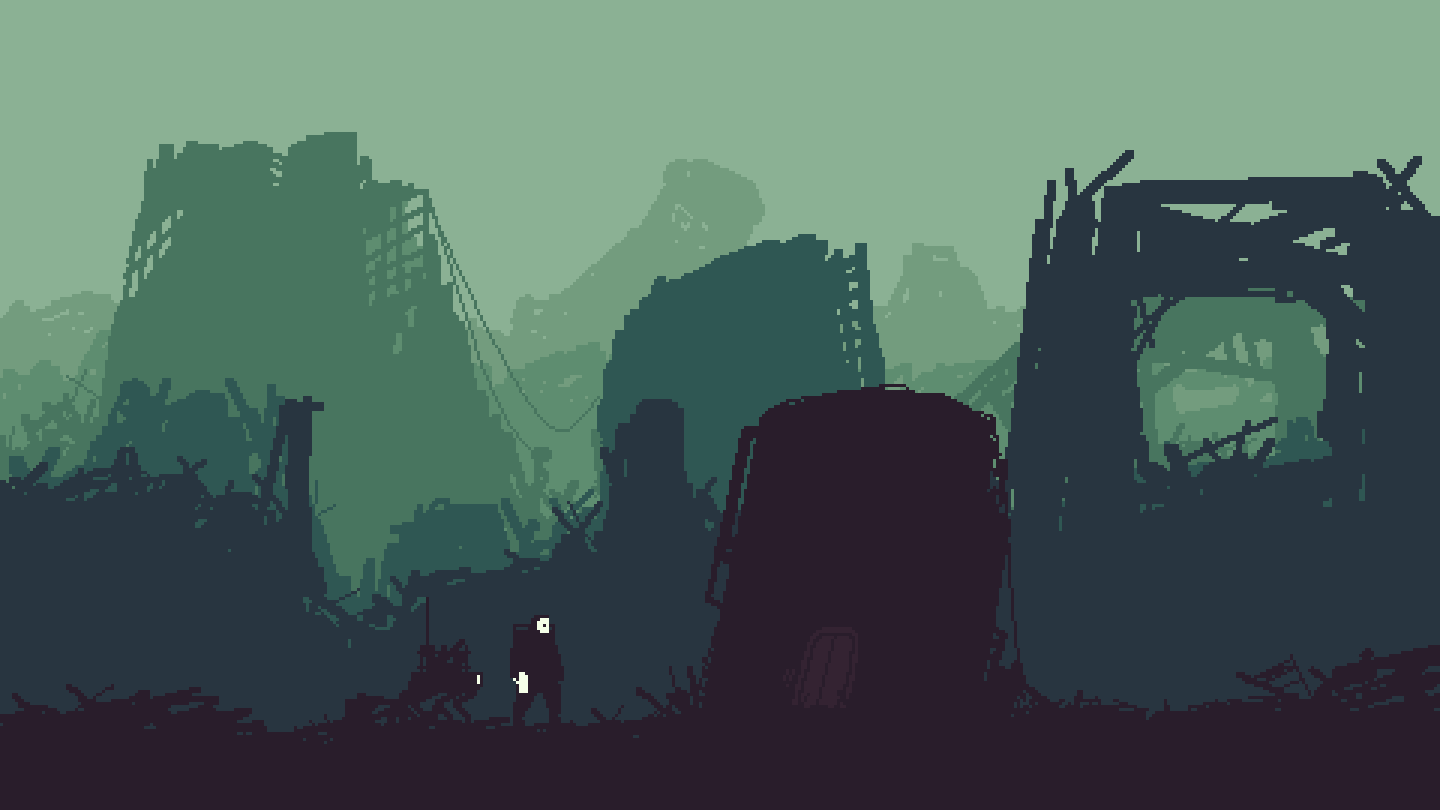
Since the background trees are relatively small compared to the player, I wanted some sort of reference for scale. I decided that massive trees would fit just right. But they don't have to be just trees, you could add any sort of large object to the level. The goal is just to make the player feel small in the giant world they're exploring. This feeling can also be achieved using the background as well as the foreground, for example in this mockup for a new Return location, I made the background much taller than the player and added a giant foreground wall of scrap that goes out of the player's view.

Scale is one of the easiest ways to add depth to your game but it can also have a huge impact on the way your player feels when exploring your game's world. Good use of vertical space/scale can also help achieve this as seen above.

Conclusion
If you got this far, thank you very much for reading! I can't wait to for you to play the demo of Return, it's very close to completion, I swear! I'm trying my absolute best to finish before the end of the year. Look forward for the next devlog in the coming months and be sure to vote on the next topic in the Discord when the poll goes live. Thanks again for reading!
Return is currently being developed by Dead Unicorn and Jabbu. The release date is currently unknown but I hope to have a demo and a Steam page out by the end of the year. To get the latest updates be sure to follow me on Twitter and/or Instagram. Be sure to join the official Return Discord server as well for sneak peaks behind the scenes and updates about the game.
Get Return - Alpha
Return - Alpha
An art driven, soul's like, side scroller
| Status | In development |
| Author | Jesse Eisenbart |
| Genre | Adventure |
| Tags | 2D, Atmospheric, Cyberpunk, Dark Fantasy, Horror, Pixel Art, Post-apocalyptic, Side Scroller, Singleplayer |
More posts
- Return Devlog 03 - Iteration on Level ArtMay 25, 2022
- Return Devlog 01 - Creating Effective Pixel Art UI/GUIMay 25, 2022



Leave a comment
Log in with itch.io to leave a comment.